What Logo File Types Do I Need?
Once you have a custom logo created, that logo should be provided in a variety of file formats for best use cases. As a reminder a logo is not just font or a photo, it is a custom graphic that can be scaled as small as a postage stamp to large as a billboard without any visible issues.
If the logo provider shared all these files with you, you may be wondering what do they each do — or if your designer did not provide you a variety, you may want to consider having a couple made.
A file type is a “.name" used for specific files created for specific use-cases. Some file types can be used by native programs, and some are general use and can be opened and used seamlessly on lots of different software applications. Also to note, the word “file type” and “file format” can be interchangeably used.
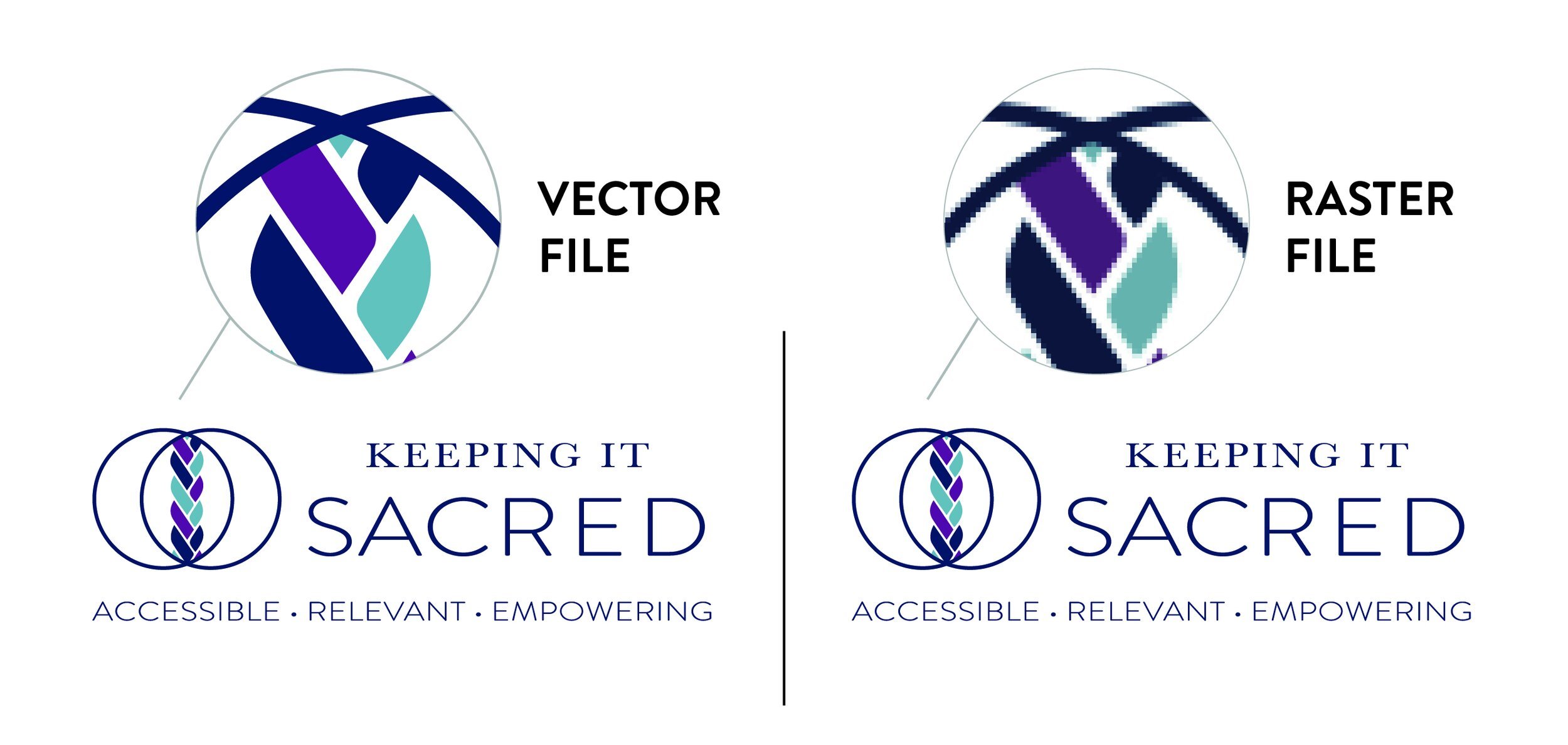
When talking about file types, the first thing you should know is there are two styles of files: vector files, and raster (photo style) formats. Vector files are graphic objects that scale and tend to be solid colors that have points, lines and curves. Raster formats make what you are looking at an image and you may see some pixelation when you adjust sizing. You can also not print raster files onto tshirts or solid backgrounds, it is best for screens and exported into specific sizes for exact use. Think about paint. If you were to paint something you would use 1 color at a time. That is vector. If you tried to paint a photo you would have to work in very small dot sections. All logos can be either, but the clarity of the file may be different in tone and texture for a raster image. Example below:
Primary Logo Files Types and File Extensions:
VECTOR
SVG - Scalable Vector Graphic
The SVG is an all around versatile digital file. This file has a transparent background and also resizes easily without loosing quality. It is best used for small icons and smaller logo placement but they maintain high quality as you play with it. SVG files are also great for Canva without any concern of quality loss.
Best Use Case: Versitle and works great for Canva!
EPS - Encapsulated PostScript
EPS files are most commonly used by designers & business owners to produce the highest quality artwork in print and screens. They have transparent backgrounds allowing them to be very versatile on everything. Vector based EPS files are scalable to any size. EPS files may not always be visible to everyone in an email attachment, but it does not mean it is broken. All printers, and designers can use this file to produce the best work possible. This vector EPS file is truly one of the most preferred formats by printers, promotional product companies. I recommend using this as your primary logo file-type.
Best Use Case: Anything
PDF - Portable Document Format
A PDF is a universal file format that preserves/embeds the fonts, images, layout and graphics of any source document, regardless of the application used to create it. PDF files can be shared, viewed and printed by anyone with the free Adobe Reader software. Some PDF files can be used for commercial, digital, and/or desktop printing. It’s a great file type to have.
Best Use Case: High quality print goods, emailing and sharing visuals easily.
AI - Adobe Illustrator
AI files are created in native Adobe Illustrator logo builder software. Most trained designers use this software to create custom art. When you email or send this file type to someone who does not have the Adobe Illustrator software however, you will not be able to open or see it. DO not feel pressure to purchase the software. This file type will come in handy for brand polishes, tweaks and adjustments of your logo in the future.
Best Use Case: Everything! This is the highest quality, native design file you can use
RASTER
PNG - Portable Network Graphic
The PNG file format is most commonly used for use online and on websites due to their small file size. PNG files typically have a transparent background making it very versatile. This file type is ideal for online use.
Best Use Case: Works great for Website Headers and Canva
JPEG - Joint Photographic Experts Group
A JPEG (Or sometimes JPG) file is a compressed image file that does not support a transparent background. You will always see an ugly white background or background square with JPEG/JPGs The level of compression in JPEG/JPG files can vary in resolution with high quality for desktop printing, medium quality for web viewing and low quality for email. When compressed repeatedly the overall quality of a JPG image is reduced. Use caution when using this file type. Be sure it is sized perfectly for it’s end need. Also. You should know, JPEG is pronounced “Jay-Peg”.
Best Use Case: Great for web, not print needs. Be sure to use the right file size regardless.
You’ll notice I did not mention PSD (Photoshop Document), PSD files are essentially layered JPEGS. They don’t allow you to alter, stretch or overlay them in the best use-case. They also can be incredibly large files with make them hard to transfer, upload or see correctly. I recommend working with a designer to convert a PSD into a AI (Editable Designer file) file or EPS (Mentioned Above) for best ultimate use case.
Having the right logo files is critical for marketing your business in it’s full glory. Low quality or poor logos can have consequences. Having a crisp and clear logo makes you more trustworthy, it shows your professionalism, and ultimately it is more memorable to get you business!
Pro Tip: Be sure to have an easily accessible folder you can share with others that includes all colors and brand file types.
If you need help with your logo, or getting the right file types —don’t hesitate to reach out. hello@kaleighwiese.com